Today I worked on this little project for one hour and the main goal is to make it relatively easy to deploy the Cooking Plan application to my personal server for usage easily. For the first iteration I decided to use a simple method with Docker Compose. The goal is to make deployment to the server relatively easy so that changes can be updated and used quickly. I find that this simple project can help with applying some knowledge I gained from work, and it’s also quite fun.
The tools used to achieve this goal are
- Docker and Docker compose, and personal DockerHub registry.
- A personal server, I bought a second hand Intel NUC computer below for cheap, and installed Ubuntu server to it.

An Intel NUC, cheap and does not take much electricity.
3. Cloudflare tunnels: https://www.cloudflare.com/en-gb/products/tunnel/
4. Some cheap domain name bought from Namecheap
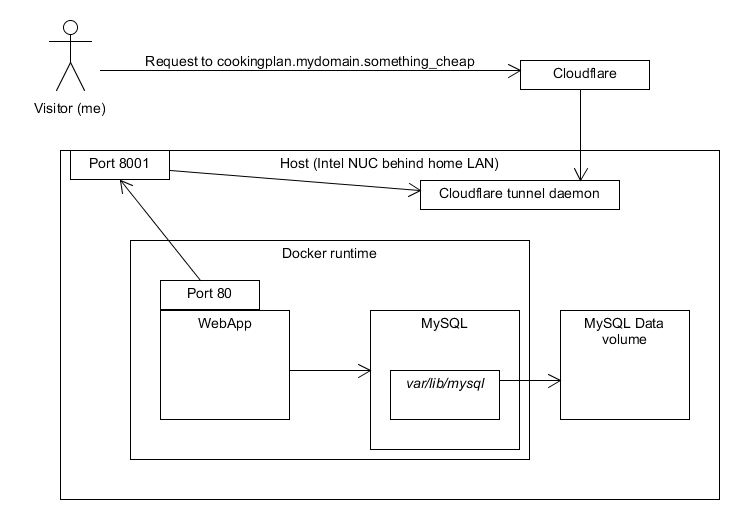
The application is containerized into two simple containers, just one DotNet WebApp container and one MySQL container, the database is stored in a separate volume so data is not gone when container is down.
In order to access the application from the Internet, I use a cheap domain name I bought for personal use. Then install Cloudflare tunnel daemon to the Intel NUC, then log in to Cloudflare and configure traffic to the domain to forward to the Intel NUC on HTTP port 8001, Cloudflare automatically enable TLS for the domain.
Port 8001 of the server is mapped to port 80 of the WebApp container, the WebApp container is configured to connect to the MySQL database instance in another container.

The cycle to build, update and deploy is manual but is fairly easy, all is accomplished using a docker-compose.yml file.
The process is like this
- In development machine, run docker compose build to build local images.
- Run docker compose push to push the images to personal DockerHub registry.
- Use the same docker-compose.yml file in the NUC and just run
- docker compose down
- docker compose pull
- docker compose up -d
And Docker will pull the latest images and start the containers, and they are available right away on Internet through Cloudflare tunnel.
It’s a good start for quick deployments/dogfooding and development.

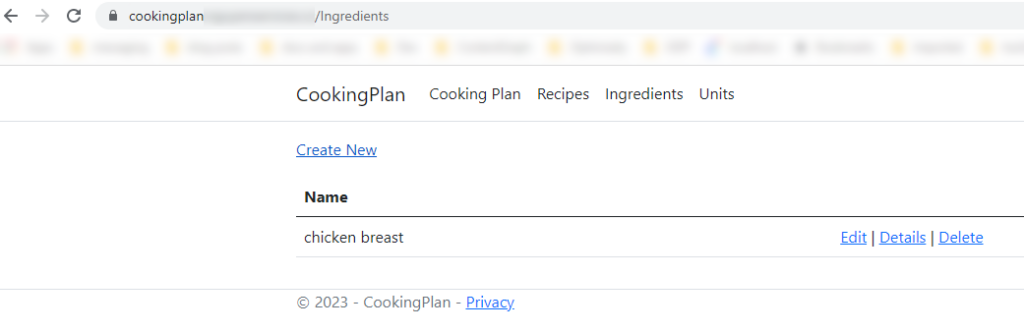
Simple under-development home cooking planner.