During some public holidays, I decided to rewrite BruceTodo – a GTD/Task management application I wrote in 2019, because BTD was written using multiple libraries that have had drastic changes since 2019, I couldn’t even build the old project anymore.
BTD was written as a way for me to learn React and Redux, I was new to the uni directional data flow design of React back then, so the code has some design decisions that make it less robust and more buggy.
I have not been very satisfied with many of the task management apps in the market as they are not tailored exactly to my needs, and work and life has been very chaotic with many things to keep track of. Some of the apps can provide 70% of the features, the rest requires more manual work to maintain.
Rewriting BTD will be useful to me to manage my work and life, it’s created to fit exactly my needs and I can also enhance it as needed.
Some decisions were made to improve the app and simplify maintenance:
- Instead of using a UI libraries/framework, use only plain HTML and Bootstrap.
- Antd was changed drastically in later version, so it would be really troublesome for me to maintain and keep updating the app so it does not become unusable.
- Data are stored in a single JSON document instead of few tables in relational DB.
- This drastically reduces the amount of backend code, and makes data updates much much simpler.
- Data backup is also a matter of copying the JSON document from the server and store somewhere.
- The application is containerized in a single container with a volume to persist user data, similar to the cooking plan project.
- This allows quick deployment by just pulling the latest Docker image and recreate the container.
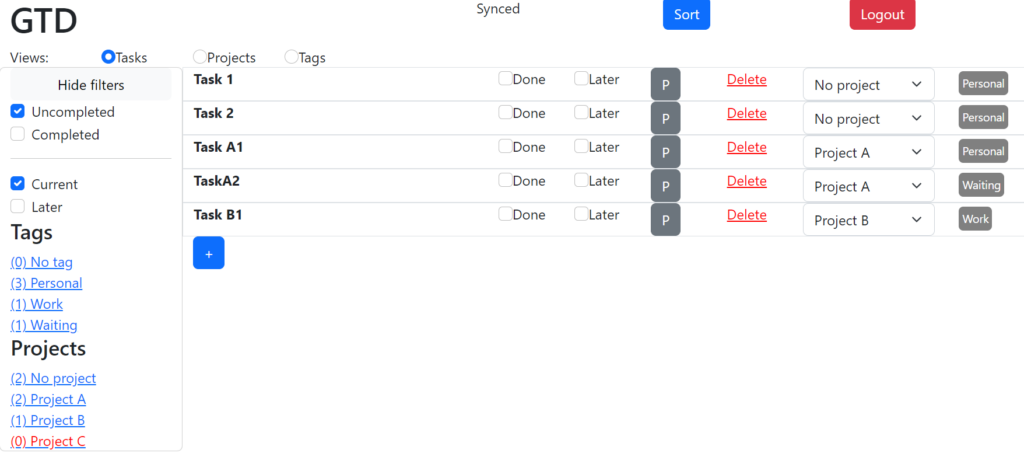
The UI is very similar to the old one, it is designed for me so it’s most efficient and effective for me to allow me to quickly organize my tasks and projects. It’s for power users so no need to be super user friendly.
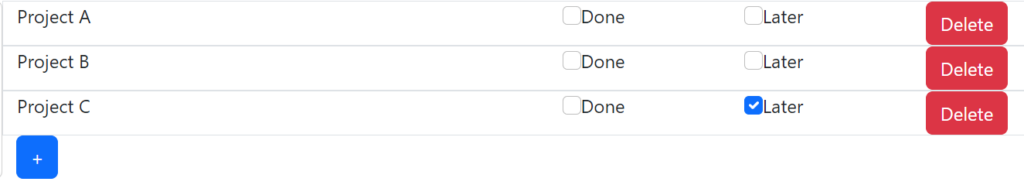
You have three separate views for tasks, projects and tags.

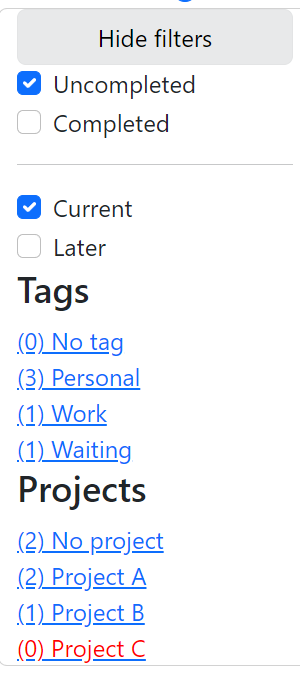
You can easily filter projects and tasks by the completion status, or whether the tasks and projects are current or to be done later. Tasks can also be filtered based on tags or projects. Since it’s React and everything is loaded into memory, filtering is super fast.

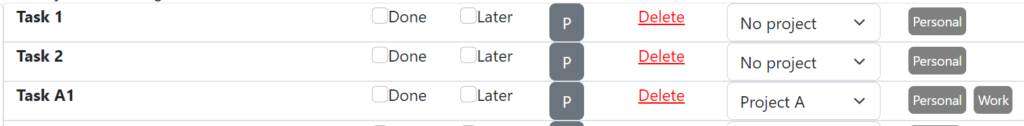
It’s also just a single click to mark a task as completed, or convert it to later or current task, you can also quickly set the project the task belongs to.
Each task can have multiple tags, so if a task can be done both at work and at home, you can add both tags to the same tag, and filter by the appropriate tag based on your current context.

Both projects and tasks can be quickly marked as Later, or make current by unchecking later. This allows me to quickly reorganize my current work depending on prioritization and workload.

The application has been deployed for personal use and so far it’s great, I will blog more about it in future posts on technical aspects.