Over the years I have bought many devices and tools, admittedly I’m always interested in new tools that can help me do more with my limited time as a professional with a fulltime job.
I have owned laptops, tablets, desktop computer, drawing tablet, gaming consoles, handheld consoles,… But what I found was that the best tool for the work I do is not always the highest spec’d devices, but the one that is the most convenient.
When it comes to digital painting, the iPad with Apple Pencil is great, drawing is smooth, battery life lasts whole day. A desktop PC with a screen tablet is also excellent due to no restrictions with thermal and energy.
I think that a gaming laptop is also a very great option for painting and development, especially game development, as it is both powerful and (somewhat) portable.
However, the tool that helped me get the most work done is this little thing: The Microsoft Surface Pro.

It’s not really that great
- The screen is small.
- It gets hot because it’s thin, but the processor produces lots of heat.
- The keyboard is small.
- It becomes slow when it’s hot.
- Bugs.
But the one thing that make it beat everything else: it is very portable.
I can bring it anywhere, I can take notes on it using the pen, draw arts for my game, does programming, study, everything in one small device. And because I switched to the Surface Pro in 2013, my drawing skills improved tremendously because I drew A LOT more with it. I also did a lot of programming and development on it.
I brought it with me and drew and did programming on trains, on buses, on airplanes, at airports, at cafes, in bed,… everywhere.
Even though it sucks in almost everything I use it for, because of the convenience factor, I use it the most. If I have to wait until I come home to work on my projects on my desktop PCs, I would get much less done. The gaming laptop is too big and bulky to bring everywhere with me.
There same story applies to the Nintendo Switch.
BATMAN Arkham Knight Switch/PS4 Graphics Comparison #batman #arkhamknight #switch #ps4

The Switch plays most games worse than on other devices, it’s weak, small, blurry. But because it can suspend and resume games instantly and is small and portable, I ended up playing it much more.
Normal people may think that you should use an iPad to paint, a MacBook Pro to code, a beast of a gaming PC/consoles to game.
It makes me think, in many cases, the best tool for the job is not always necessarily the most high end tool. The most important thing in life for us is time, and convenience and accessibility will oftentimes help us do much more than fancier tools. Realizing this helps put ourselves in a more practical mindset, to be more critical of marketing and to choose the most practical tools that give more value to our lives.
The same applies to coding, software tools, sometimes the tools that will give you most value is the tool that you will use most, it may be something that is the most accessible, it may be an editor that is much faster to run, it may be something very unconventional. The best programming language could be the one that you are most familiar with to get the job done in a limited time budget, instead of listening to the crowd and choose what is trendy.
It’s good to explore alternatives to status quo and experiment to get reasonable outcomes.






















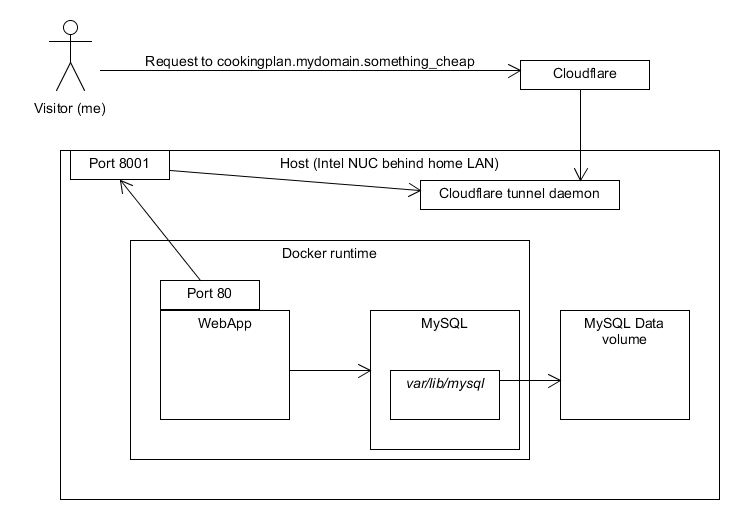
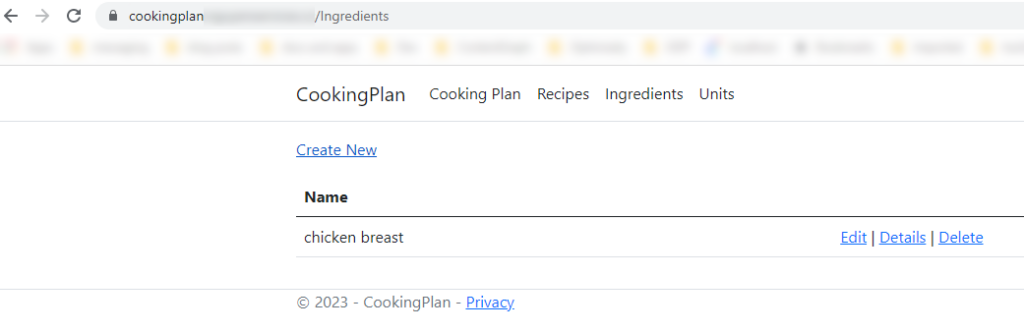
![Dev log [DotNetCookingPlan]: Deployment to personal server with Docker and Cloudflare tunnel](https://bruceng.com/wp-content/uploads/2023/04/image.png)