I toyed with this idea for a while, my old task management app that I wrote in a few days had some limitations
- It sends the whole database in JSON format every time something is changed.
- The whole database is stored in memory of the browser, all the time.
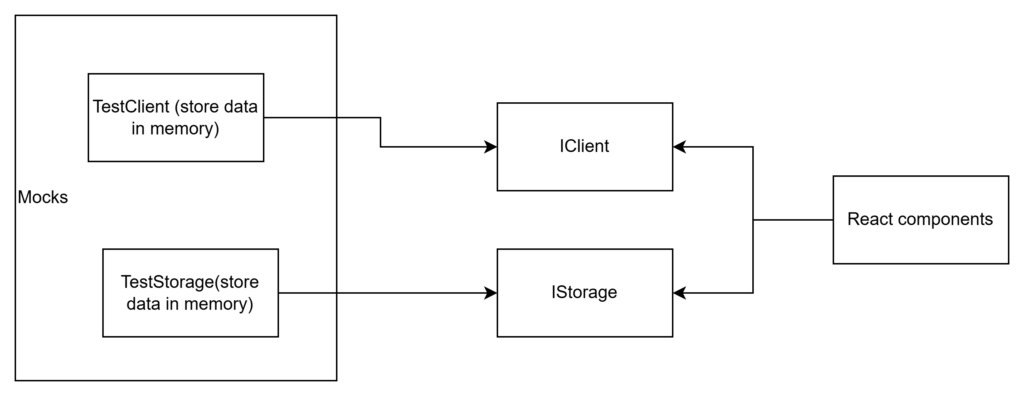
- There was no automated tests, and implementing new features was very difficult and easy to break things.
- As a bonus, it is difficult to write tests for the app, since it was not designed to be testable from the start.
Because of those design decisions, there are a lot of consequences.
- It’s hard to write tests to prevent regression.
- That leads to it being hard to add new features or fix existing bugs without breaking something.
- The whole database being stored in memory and sent to server every time something changes does not scale well with many tasks and projects (like 100s of thousands).
So I finally decided to rewrite the whole app using
- Vite React for frontend.
- Tailwind CSS for UI and UX development.
- Vitest for frontend unit tests.
- ASP.NET for REST WebAPI backend.
- Entity Framework Core for Database ORM.
- Azure SQL Server for database.
- xUnit framework for backend unit tests.
- Github Actions for CI/CD pipelines.
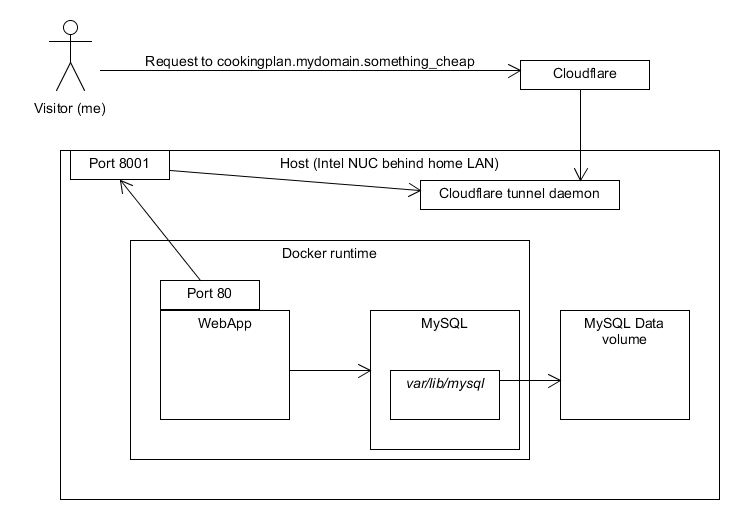
- Docker for deployment.
- Personal home server for hosting.
- Cloudflare tunnels to give access over the Internet.
The project has been worked on for 5 months since June, it’s fully Test Driven Development and make use of the knowledge and experiences I have acquired from work and books.
This is actually the third time I have written a task management project, the first version was written back in 2018 and no longer compiles (you can read about it here).
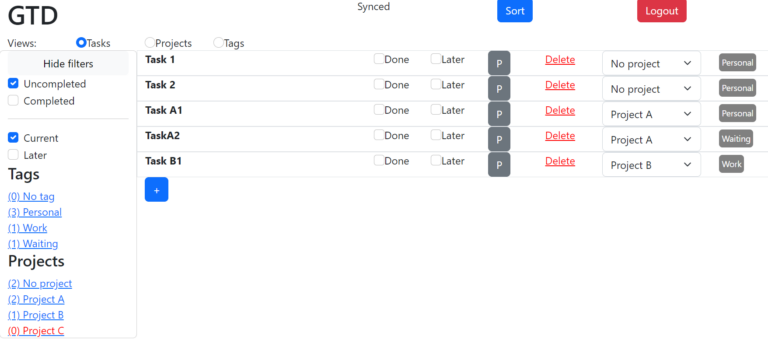
The second version was written 2 years ago in 2023 and had all those limitations (there is a blog post here)
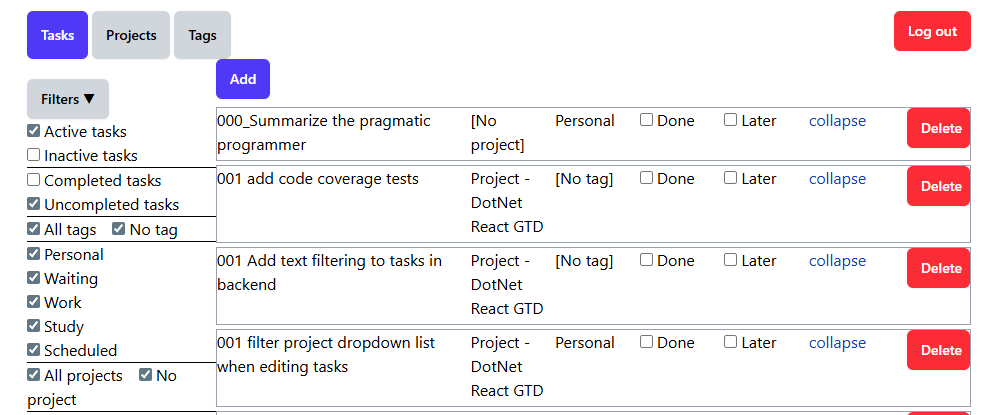
I decided that this version would be the last, as it is built as well as possible for easy maintenance and feature implementation. My experience in the past 5 months has been great. Finally the project is ready to use and I have migrated all my data from my previous task manager to the new one.
From this

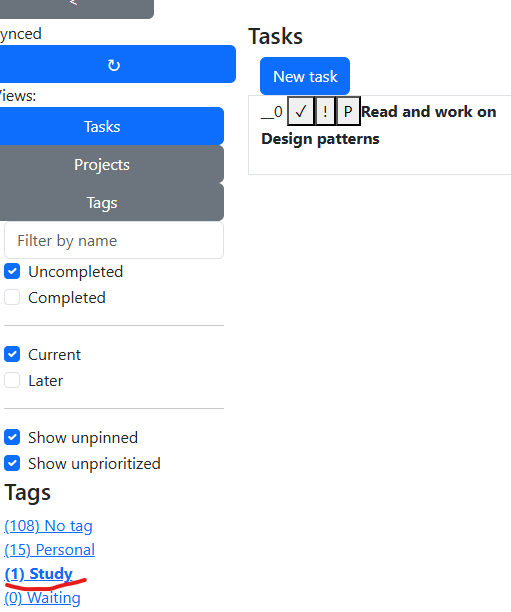
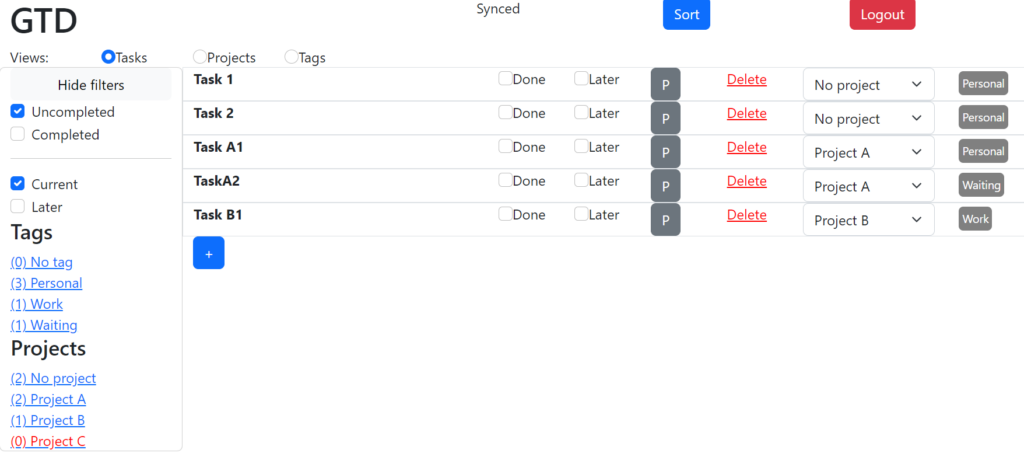
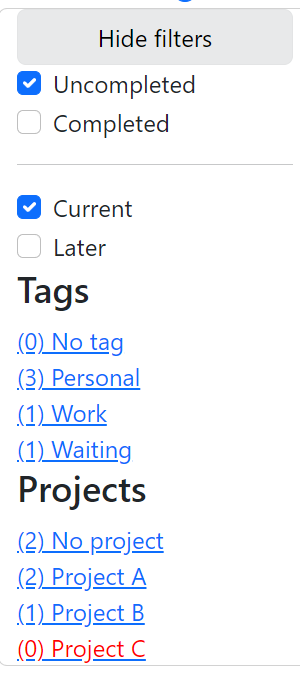
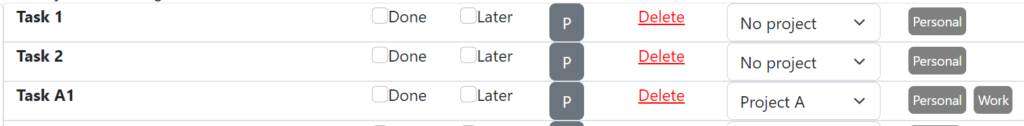
To this

Yes, I use it to manage development of itself.
So far it is missing some small features from the previous version, but the main big features are there and ready to use to make me productive. I will add back some of the quality-of-life features back over time.
Rewriting the app is also a very good chance to apply all the knowledge I have learned from work and books, to add it to my portfolio and at the same time add value to both my professional and personal life.
I have found that it’s much more productive to focus on one project at a time to get one done and move on to the next, rather than trying to do a few projects at the same time and make tiny progress at each one. Now that I’m done with this, I may move on to the next project, it might be another full-stack application, a mobile app, or another video game project.



















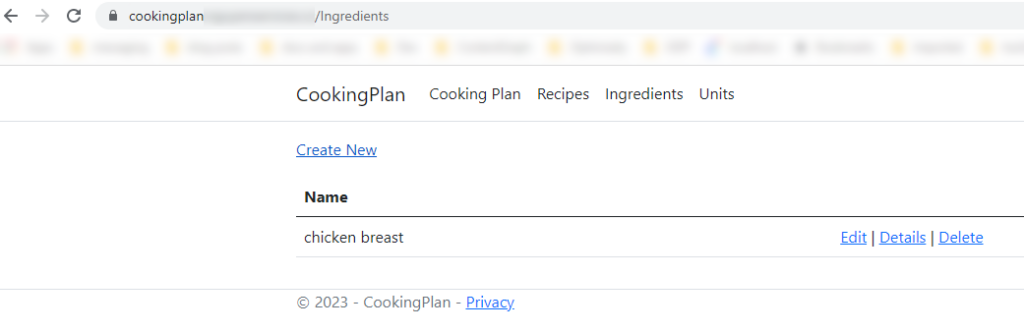
![Dev log [DotNetCookingPlan]: Deployment to personal server with Docker and Cloudflare tunnel](https://bruceng.com/wp-content/uploads/2023/04/image.png)